Codeigniter Installation
AddChat CodeIgniter comes with an installer that makes the installation process fully automated and smooth 🍻

{info.fa-youtube} Here's a complete video tutorial guide for getting started quickly AddChat CodeIgniter Academy ✌️
Server Requirements
- PHP version 5.6 or newer is recommended.
- Make sure .htaccess is enabled.
- CodeIgniter website with an Authentication (user-login) system.
Remember
- The website directory must have proper write permissions e.g
sudo chown -R :www-data yourwebsite - Change CSRF regenerate to
FALSEinapplication/config/config.php$config['csrf_regenerate'] = false
Install
-
Download & Unzip the package.
-
Copy the addchat_installer folder and paste it into your website root directory.
-
After doing so, your website directory will look like this.
yoursite.com │ ├── addchat_installer ├── application ├── system │ ├── .. ├── .. ├── .. │ ├── .htaccess └── index.php -
Visit
yoursite.com/addchat_installerto run the installer.
{warning} Make sure .htaccess files exist and not hidden.
{danger} Do not forget to delete the addchat_installer folder after successful installation.
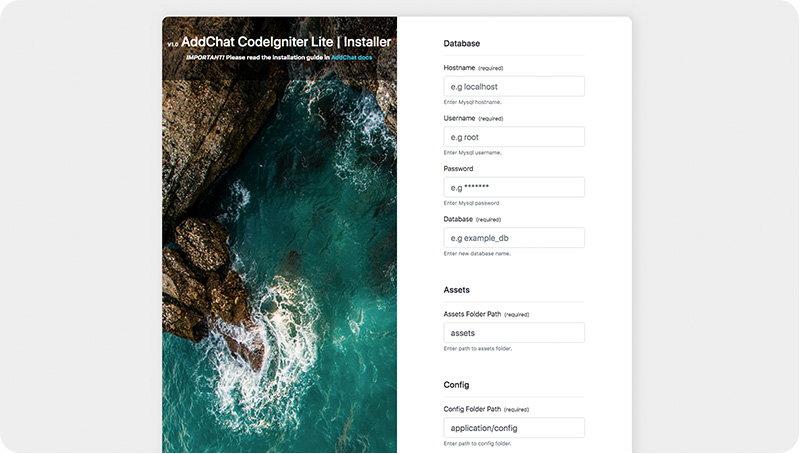
Installer Instructions
Database
- Enter your website's existing database credentials.
Assets
- Enter your website assets folder path.
Config
- Enter your website config folder path. e.g
application/config -
Enter LOGGED-IN USER-ID SESSION KEY NAME e.g user_id
{info} The $_SESSION variable key name in which your application stores the logged-in user id e.g $_SESSION['user_id'] then the key is user_id
Application
- Enter Controllers Folder Path e.g
application/controllers - Enter Libraries Folder Path e.g
application/libraries - Enter English Language Folder Path e.g
application/language/english
{success} And finally click install to start the installation process.
After successful installation, you need to do one simple step manually.
-
Open the common layout file, mostly the common layout file is the file which contains the HTML & BODY tags.
-
Copy AddChat CSS code and paste it right before closing </head> tag
<!-- 1. Addchat css --> <link href="<?php echo base_url('assets/addchat/css/addchat.min.css') ?>" rel="stylesheet"> -
Copy AddChat Widget code and paste it right after opening <body> tag
<!-- 2. AddChat widget --> <div id="addchat_app" data-baseurl="<?php echo base_url() ?>" data-csrfname="<?php echo $this->security->get_csrf_token_name() ?>" data-csrftoken="<?php echo $this->security->get_csrf_hash() ?>" ></div> -
Copy AddChat JS code and paste it right before closing </body> tag
<!-- 3. AddChat JS --> <!-- Modern browsers --> <script type="module" src="<?php echo base_url('assets/addchat/js/addchat.min.js') ?>"></script> <!-- Fallback support for Older browsers --> <script nomodule src="<?php echo base_url('assets/addchat/js/addchat-legacy.min.js') ?>"></script>
The final layout will look something like this
<head> <!-- **** your site other content **** --> <!-- 1. Addchat css --> <link href="<?php echo base_url('assets/addchat/css/addchat.min.css') ?>" rel="stylesheet"> </head> <body> <!-- 2. AddChat widget --> <div id="addchat_app" data-baseurl="<?php echo base_url() ?>" data-csrfname="<?php echo $this->security->get_csrf_token_name() ?>" data-csrftoken="<?php echo $this->security->get_csrf_hash() ?>" ></div> <!-- **** your site other content **** --> <!-- 3. AddChat JS --> <!-- Modern browsers --> <script type="module" src="<?php echo base_url('assets/addchat/js/addchat.min.js') ?>"></script> <!-- Fallback support for Older browsers --> <script nomodule src="<?php echo base_url('assets/addchat/js/addchat-legacy.min.js') ?>"></script> </body> -
{warning} Replace the
assetsby your website's assets path.
{info}
addchat.min.jsfor modern browsers &addchat-legacy.min.jsfor older browsers. These will be used switched by the browsers automatically on the basis ontype="module"&nomodule, you need to nothing.
{success} Setup finishes here, now heads-up straight to Settings docs